Web design tools are the best and good for you if you are the designer, its help you to make your work easy, helping your work smarter, rather than harder and more efficiently. After all, you want to invest your energy in solving problems. That now great that new web design tools are released all the time to help you in your work or business.
So today, I want to talk about what I consider to be the best web design software around. Here, we look at 10 brilliant and amazing web design tools for 2018 that will help you become more productive in the coming year.
7 Brilliant & Amazing Web design tools

So, guys! I’m going to share web design tools with 7 amazing and I hope these will be helping.
Let’s begin!
1. Wix:
Official Page: www.wix.com
Wix is the most popular web design tool to help your website development, it’s the first populated and developed the Isreal company.

A is a website building platform with freely drag and drop. It offers a complicated website building services including registration, website design, website administration, and modification. Users only need to operate the GUI interface to create a site, but no need to study the DNS, website program language, server building or renting. Everything can be done automatically on Wix. Web design tools are very awesome. So the users could completely focus on the visual design and content presentation of the website.
A stunning web building platform for people with very little knowledge of web development or design and makes it an ideal web building solution for businesses such as:
- Law firms
- Builders
- Restaurants
- Mommy Start-ups
- Hobby Businesses
- Small Businesses
- Artists
Sketch:
Main page: Sketch
The sketch is also the popular web design launched in 2009, the sketch has quickly found its spots among the best website software out there. A sketch is the pure web design centered with Web design tools.

The amazing and brilliant thing about this software is that all of the features have been built from the ground up to address the needs of any web design project. No doubt that sketch works with the vector graphic, you can be working on freely. Last but not least, you can also take advantage of the mirroring feature, which allows you to preview your work on any mobile device integrated with your main Sketch install.
Adobe Photoshop:
Official page: Adobe Photoshop

Greatest for that who’s know to use the photoshop. Adobe Photoshop is the great web design software, its too much creative, but a little bit of harder to knowing everything of it. purely due to its unquestionable position as the market leader among best web design software.
Photoshop is the good just not for just web designing but also the graphic designing. With Photoshop, you can adjust any aspect of an image or a graphic (Web design tools and including the colors, saturation, blurs, sharpness, and so on), and you can also create completely custom graphics from scratch (for example, website layouts and visualizations).
Adobe Illustrator:
Main page: www.AdobeIllustrator.com

Illustrator released on 19 March 1987. Adobe Illustrator is also web design and graphic design software, mostly graphics have used this software for their work, the illustrator is the creative and amazing software, it is easy to use. It’s a vector graphics editor developed software. The new version 2018 released on March 2018.
I meet more and more web designers who use Illustrator CC in their web design workflow. The majority use Illustrator to create vector graphics and export them to SVG files. Web design tools and Illustrator CC provides a pixel-perfect design environment with scalable components, CSS generation, SVG export, wireframing, and reusable symbols.
Gimp:
Main page: gimp.com

Gimp released on 196, GIMP itself is released as source code. Mostly web designing is the same, just edit code, HTML, CSS and using a free text editor.
GIMP provides the tools needed for high-quality image manipulation. From retouching to restoring to creative composites, the only limit is your imagination.
Squarespace:
Official page: www.squarespace.com

The Squarespace service uses pre-built website templates and drag or drop (As a feature, drag-and-drop support is not found in all software though it is sometimes a fast and easy-to-learn technique)elements to create web pages and Web design tools.
The self-service station began in 2004 which has taken ten years to develop into one of the most widely used station building. Squarespace supports to quickly build an elaborate responsive website without design or programming fundamentals.
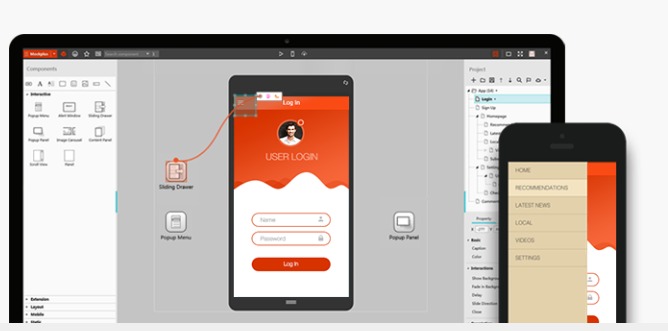
Mockplus:
Main page: www.mockplus.com

The purpose of web prototyping design is drawing out of the sketch based on users’needs. There are some good application prototyping tools on the market, such as Mockplus. As a prototype tool for the international market, Web design tools then Mockplus not only has excellent performance in mobile App production but also good on web design.
Mockplus is a nifty little piece of software, available for multiple platforms, that allows you to create mockups of other apps. Mostly by dragging and dropping, It lets you add icons, text, panels and other interface aspects to a template, and ultimately, to get an idea of what an app should look like before writing a single line of code.

Fast Design
Just focus on design itself rather than the tool. Web design tools and You can get started easily without the risk of falling into the tool’s slave by investing a lot of time and money in learning and training. With Mockplus, you don’t need to worry about programming knowledge anymore, let alone coding.